Bulk Select
Bulk select allows users to check multiple checkboxes at once and toggles a UI for bulk actions to be performed for the selected items.
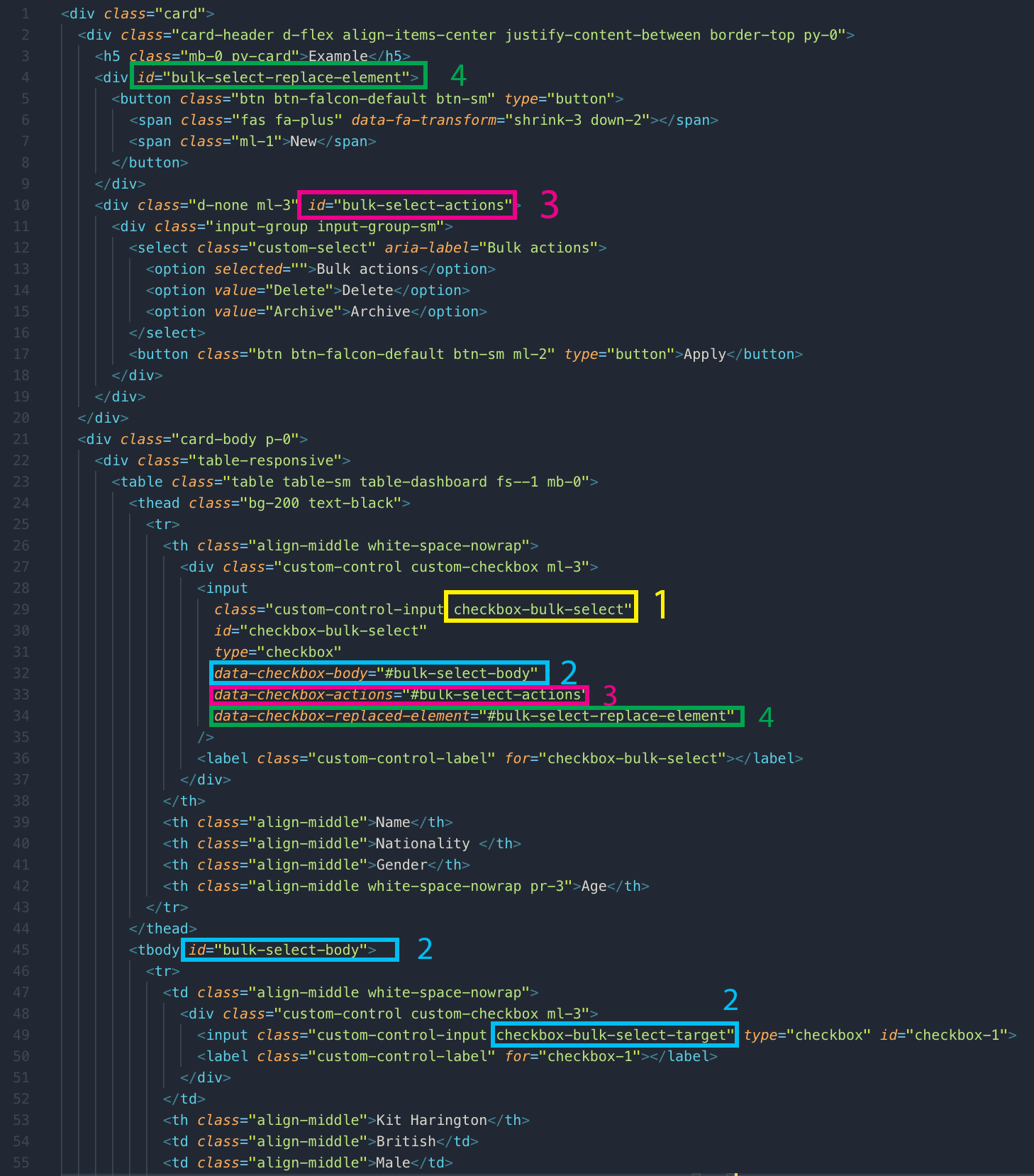
Bulk select consist of four main parts:- The main checkbox, which is used for checking all the other checkboxes, the class
checkbox-bulk-selectis used to define that item. - The target checkboxes are wrapped using a unique id, in this example
bulk-select-body. Every targeted checkbox within this wrapper is marked ascheckbox-bulk-select-target. The idbulk-select-bodyis used to hook it to the main checkbox withdata-checkbox-body="#bulk-select-body" - The element with id
bulk-select-actionswill be toggled by checking the main checkbox, which is hooked usingdata-checkbox-actions="#bulk-select-actions" - Bulk select actions will be replaced with the content of
bulk-select-replace-elementid, which is hooked usingdata-checkbox-replaced-element="#bulk-select-replace-element"

Example
|
|
Name | Nationality | Gender | Age |
|---|---|---|---|---|
|
|
Kit Harington | British | Male | 32 |
|
|
Emilia Clarke | British | Female | 32 |
|
|
Peter Dinklage | American | Male | 49 |
|
|
Sean Bean | British | Male | 59 |
|
|
Maisie Williams | British | Female | 21 |
|
|
Sophie Turner | British | Female | 23 |
<div class="card">
<div class="card-header d-flex align-items-center justify-content-between border-top py-0">
<h5 class="mb-0 py-card">Example</h5>
<div id="bulk-select-replace-element"><button class="btn btn-falcon-default btn-sm" type="button"><span class="fas fa-plus" data-fa-transform="shrink-3 down-2"></span><span class="ml-1">New</span></button></div>
<div class="d-none ml-3" id="bulk-select-actions">
<div class="input-group input-group-sm">
<select class="custom-select" aria-label="Bulk actions">
<option selected="">Bulk actions</option>
<option value="Delete">Delete</option>
<option value="Archive">Archive</option>
</select>
<button class="btn btn-falcon-default btn-sm ml-2" type="button">Apply</button>
</div>
</div>
</div>
<div class="card-body p-0">
<div class="table-responsive">
<table class="table table-sm table-dashboard fs--1 mb-0">
<thead class="bg-200 text-black">
<tr>
<th class="align-middle white-space-nowrap">
<div class="custom-control custom-checkbox">
<input class="custom-control-input checkbox-bulk-select" id="checkbox-bulk-select" type="checkbox" data-checkbox-body="#bulk-select-body" data-checkbox-actions="#bulk-select-actions" data-checkbox-replaced-element="#bulk-select-replace-element">
<label class="custom-control-label" for="checkbox-bulk-select"></label>
</div>
</th>
<th class="align-middle">Name</th>
<th class="align-middle">Nationality </th>
<th class="align-middle">Gender</th>
<th class="align-middle white-space-nowrap pr-3">Age</th>
</tr>
</thead>
<tbody id="bulk-select-body">
<tr>
<td class="align-middle white-space-nowrap">
<div class="custom-control custom-checkbox">
<input class="custom-control-input checkbox-bulk-select-target" type="checkbox" id="checkbox-1">
<label class="custom-control-label" for="checkbox-1"></label>
</div>
</td>
<th class="align-middle">Kit Harington</th>
<td class="align-middle">British</td>
<td class="align-middle">Male</td>
<td class="align-middle white-space-nowrap text-right pr-3">32</td>
</tr>
<tr>
<td class="align-middle white-space-nowrap">
<div class="custom-control custom-checkbox">
<input class="custom-control-input checkbox-bulk-select-target" type="checkbox" id="checkbox-2">
<label class="custom-control-label" for="checkbox-2"></label>
</div>
</td>
<th class="align-middle">Emilia Clarke</th>
<td class="align-middle">British</td>
<td class="align-middle">Female</td>
<td class="align-middle white-space-nowrap text-right pr-3">32</td>
</tr>
<tr>
<td class="align-middle white-space-nowrap">
<div class="custom-control custom-checkbox">
<input class="custom-control-input checkbox-bulk-select-target" type="checkbox" id="checkbox-3">
<label class="custom-control-label" for="checkbox-3"></label>
</div>
</td>
<th class="align-middle">Peter Dinklage</th>
<td class="align-middle">American</td>
<td class="align-middle">Male</td>
<td class="align-middle white-space-nowrap text-right pr-3">49</td>
</tr>
<tr>
<td class="align-middle white-space-nowrap">
<div class="custom-control custom-checkbox">
<input class="custom-control-input checkbox-bulk-select-target" type="checkbox" id="checkbox-4">
<label class="custom-control-label" for="checkbox-4"></label>
</div>
</td>
<th class="align-middle">Sean Bean</th>
<td class="align-middle">British</td>
<td class="align-middle">Male</td>
<td class="align-middle white-space-nowrap text-right pr-3">59</td>
</tr>
<tr>
<td class="align-middle white-space-nowrap">
<div class="custom-control custom-checkbox">
<input class="custom-control-input checkbox-bulk-select-target" type="checkbox" id="checkbox-5">
<label class="custom-control-label" for="checkbox-5"></label>
</div>
</td>
<th class="align-middle">Maisie Williams</th>
<td class="align-middle">British</td>
<td class="align-middle">Female</td>
<td class="align-middle white-space-nowrap text-right pr-3">21</td>
</tr>
<tr>
<td class="align-middle white-space-nowrap">
<div class="custom-control custom-checkbox">
<input class="custom-control-input checkbox-bulk-select-target" type="checkbox" id="checkbox-6">
<label class="custom-control-label" for="checkbox-6"></label>
</div>
</td>
<th class="align-middle">Sophie Turner</th>
<td class="align-middle">British</td>
<td class="align-middle">Female</td>
<td class="align-middle white-space-nowrap text-right pr-3">23</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="card-footer border-top"><small>showing 6 of 342</small></div>
</div>